목차
1. 옵시디언 테마 적용하기
2. Minimal 테마 사용하기
2-1. Minimal 테마 배경 색상 변경하기(color scheme)
2-2. Minimal 테마 헤더 크기 및 색상 변경하기
안녕하세요, 이번 포스팅에서는 옵시디언에서 테마를 적용하는 법과 헤더 크기 및 색을 변경하는 방법에 대해 알아보도록 하겠습니다.
1. 옵시디언 테마 적용하기
옵시디언을 처음 설치하면 Default 테마가 적용된 상태입니다.
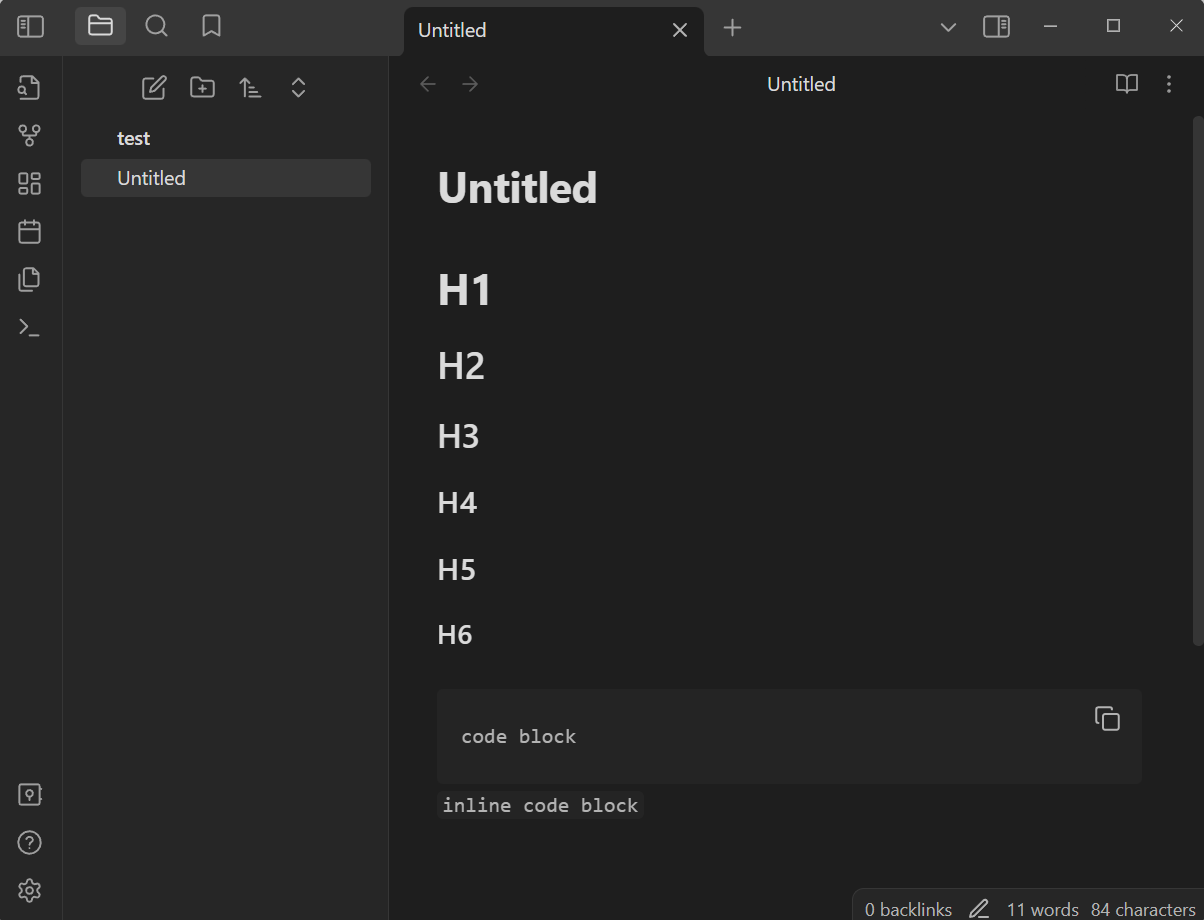
노트를 작성하면 아래와 같이 흑백으로 작성이 됩니다. Markdown 문법에 따라 헤더나 코드 블럭을 넣는 등의 변형을 줄 수 있으나 다소 밋밋한 느낌이 있습니다. Default 테마보다 조금 더 개성 있게 페이지를 꾸미고 싶거나 눈에 잘 띄도록 페이지 디자인을 바꾸고 싶을 때 다른 테마를 적용할 수 있습니다.

다른 테마를 적용하기 위해서 좌측 하단의 Setting 버튼 - Apperance - Themes - Manage 버튼을 누릅니다.

본 예시에서는 가장 다운로드 수가 많은 Minimal 테마를 적용합니다.


Minimal 테마를 클릭하고 Install and use를 클릭하여 설치해줍니다.
테마 설치 페이지의 Repository 부분에 있는 github 저장소 주소에 접속해보면 해당 테마에 대한 자세한 설명을 읽을 수 있습니다.

Themes 부분에 테마가 Minimal로 바뀐 것을 확인할 수 있습니다. 만약 Default 로 설정되어 있다면 해당 부분을 클릭해서 Minimal 테마를 선택해줍니다.
다시 노트 페이지로 돌아와 보면 바뀐 점이 크게 보이지 않을 수 있습니다.
하지만 Default 테마와 번갈아 적용해보면 배경색이 미묘하게 바뀌었음을 알 수 있습니다. Minimal 테마가 정상적으로 적용된 것입니다.


Minimal 테마에서 더 다양한 커스터마이징을 위해서는 플러그인을 사용해야 합니다.
2. Minimal 테마 사용하기
Minimal 테마는 Minimal Theme Setting 플러그인과 함께 사용하는 것이 권장됩니다.
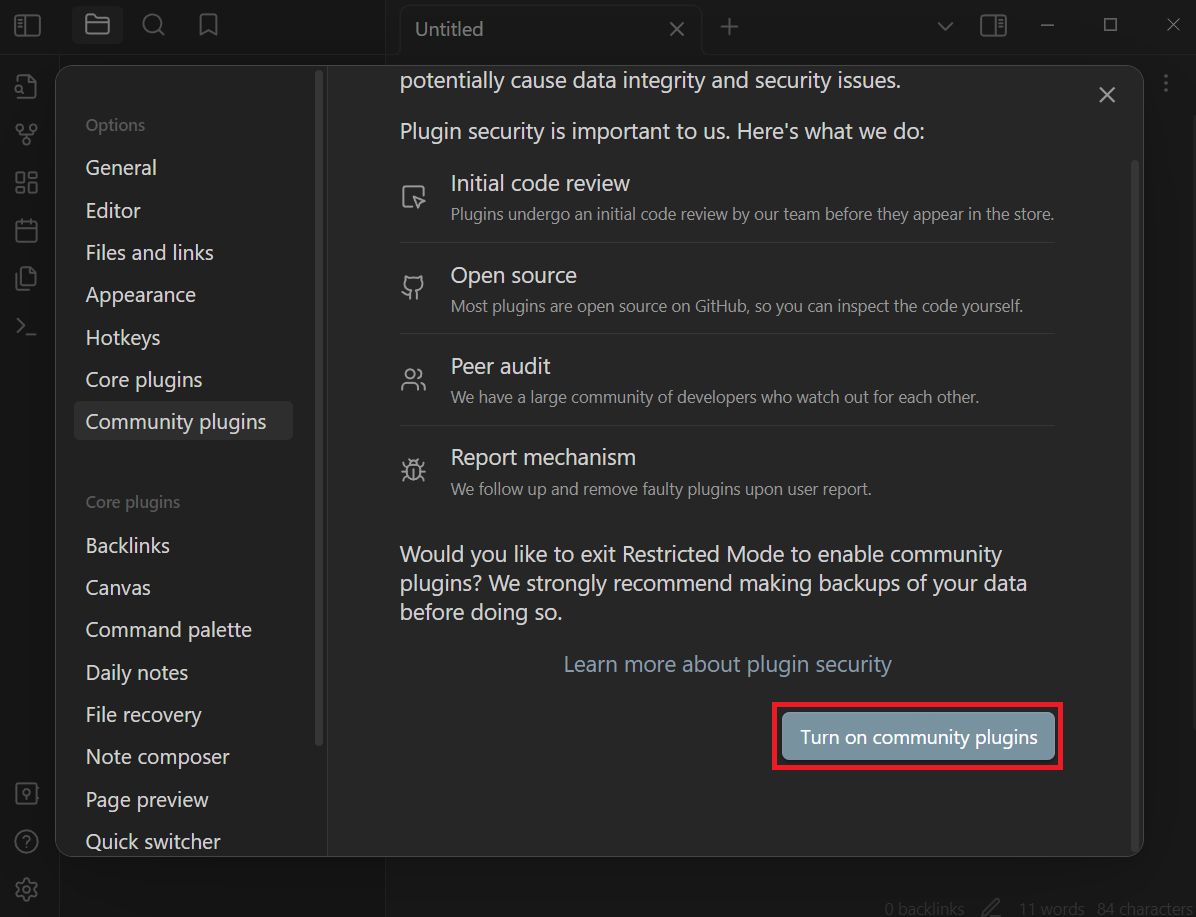
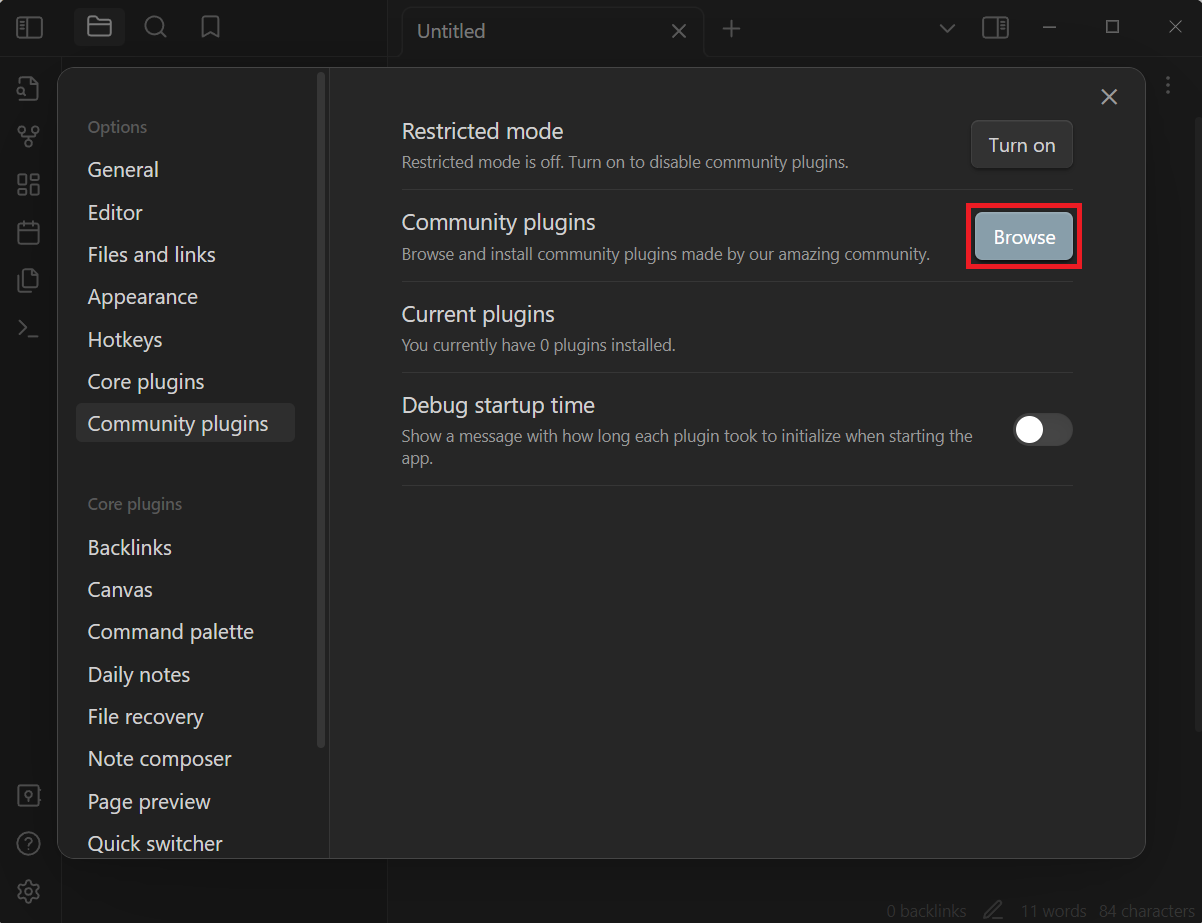
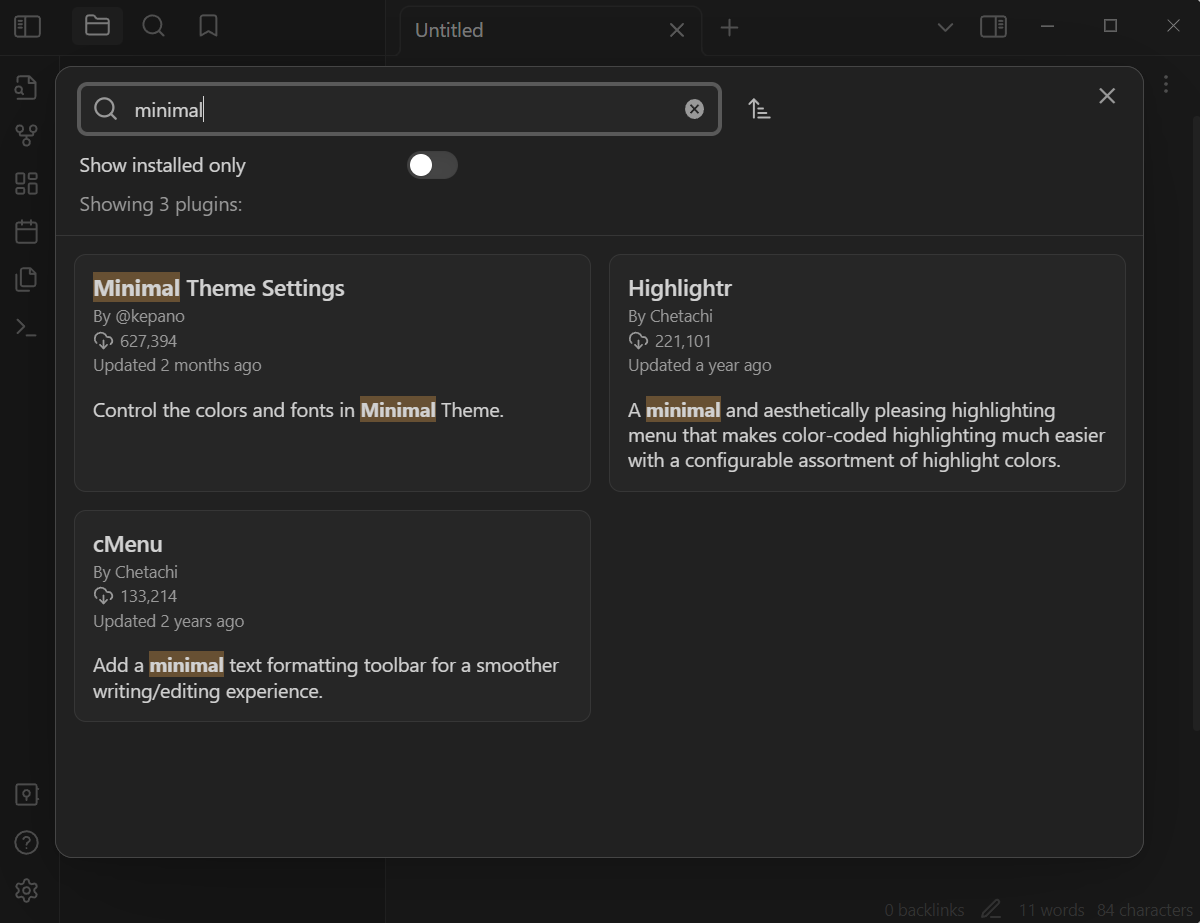
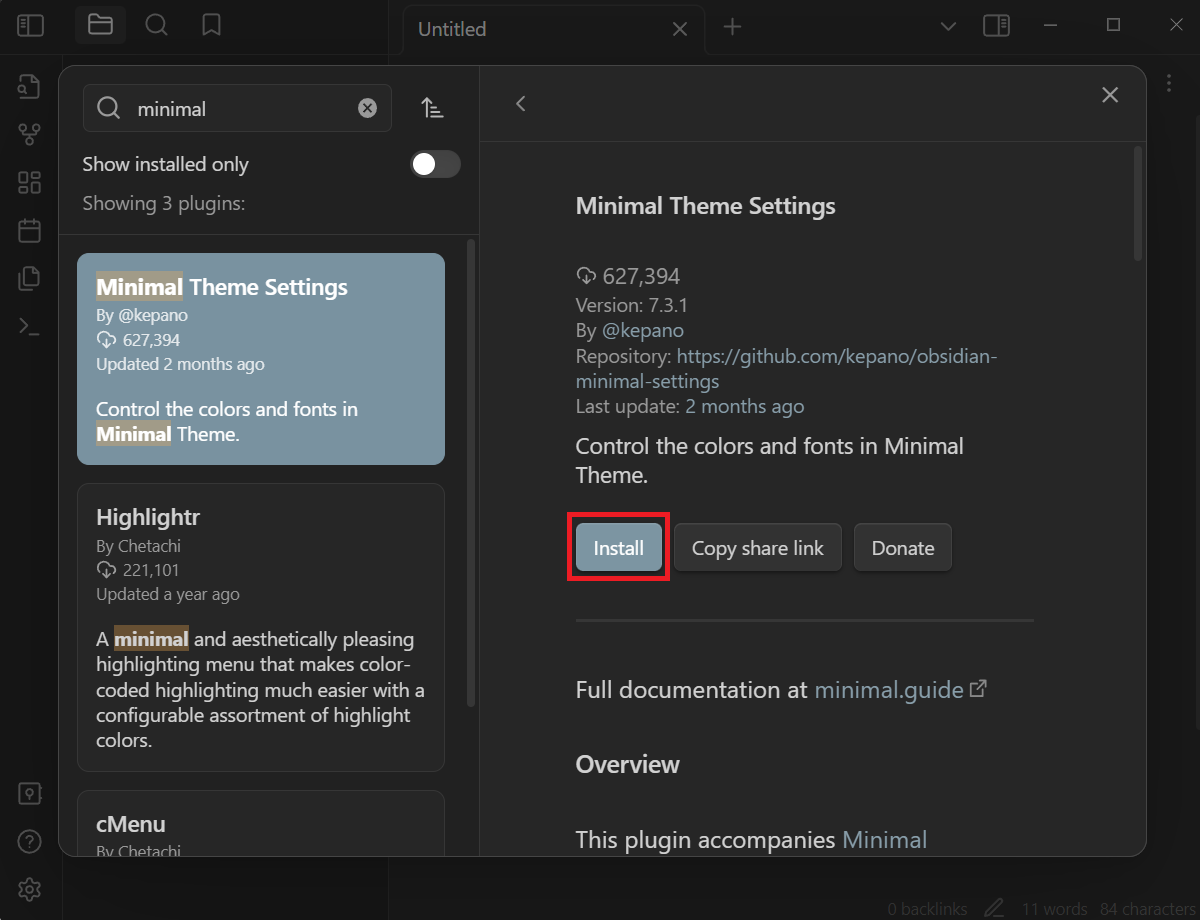
Settings - Community plugins - Turn on community plugins - Browse - Minimal Theme Settings 클릭 - Install




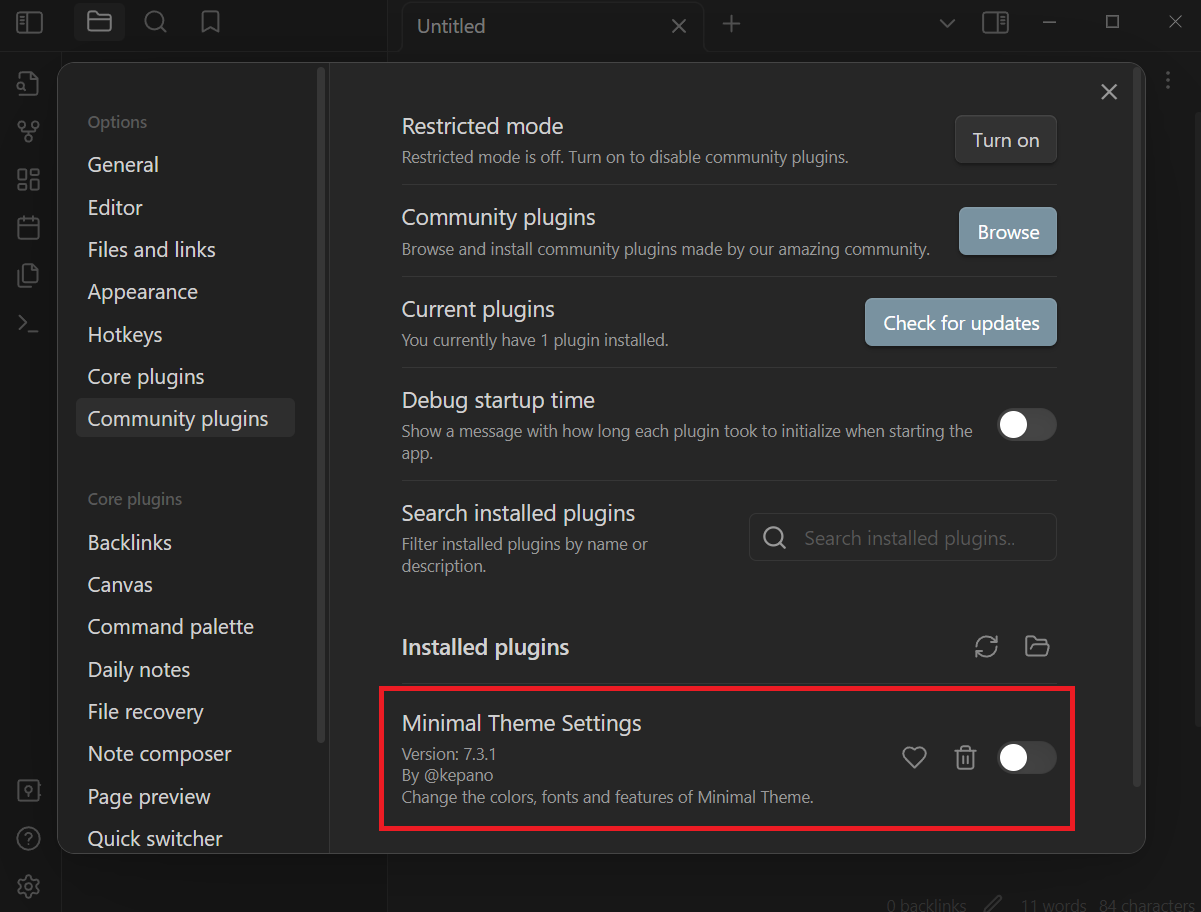
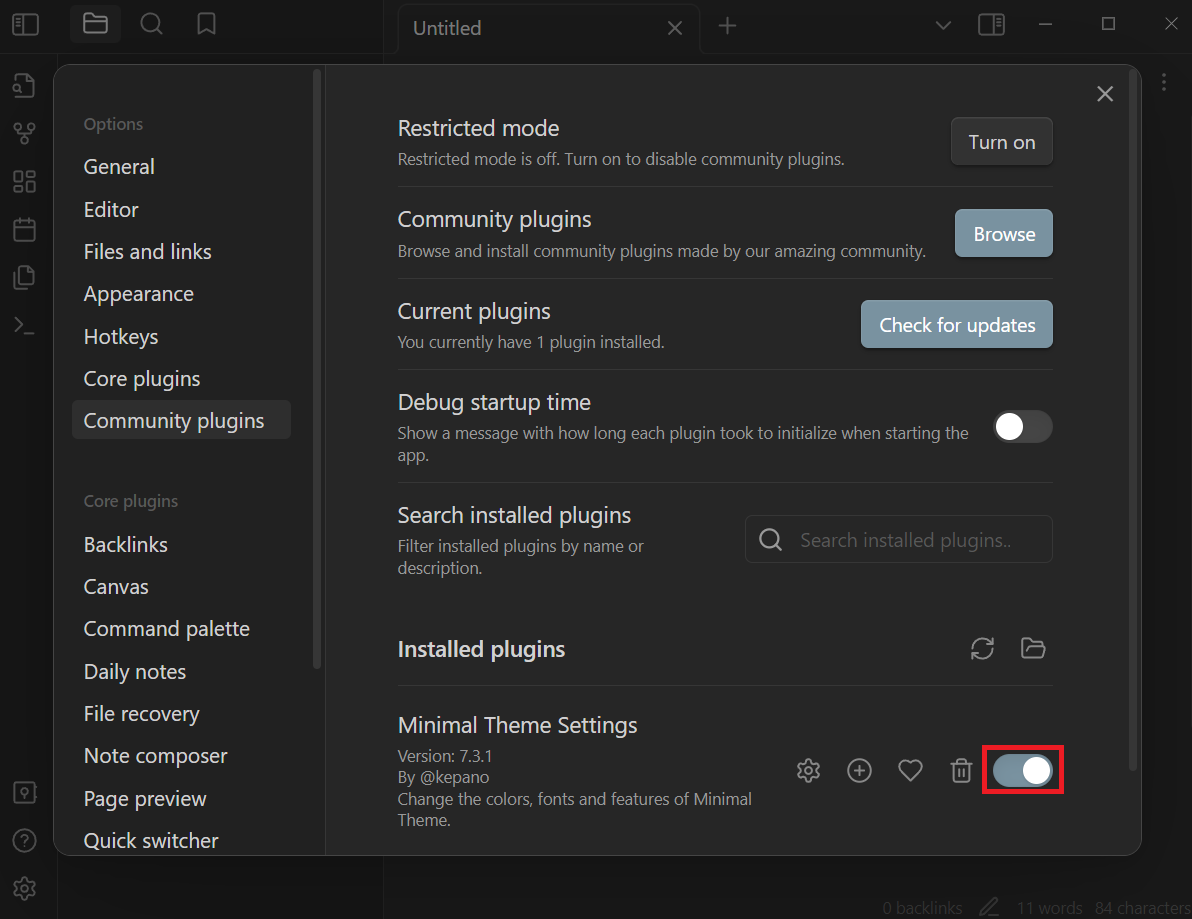
다시 Settings - Community plugins 페이지에 가 보면 Installed Plugins에 MinimalTheme Settings가 추가되어 있습니다.
우측 버튼을 눌러 플러그인을 켜줍니다.


이제 좌측 바의 Community plugins를 보면 그 아래에 Minimal Theme Settings가 추가되어 있고 해당 부분을 클릭하여 들어가면 테마의 색상이나 글자 크기라든가 하는 것들의 옵션을 변경할 수 있습니다.

몇 가지 옵션 변경 예시를 살펴보도록 하겠습니다.
2-1. Minimal 테마 배경 색상 변경하기(color scheme)
Minimal 테마 배경색을 변경하는 것은
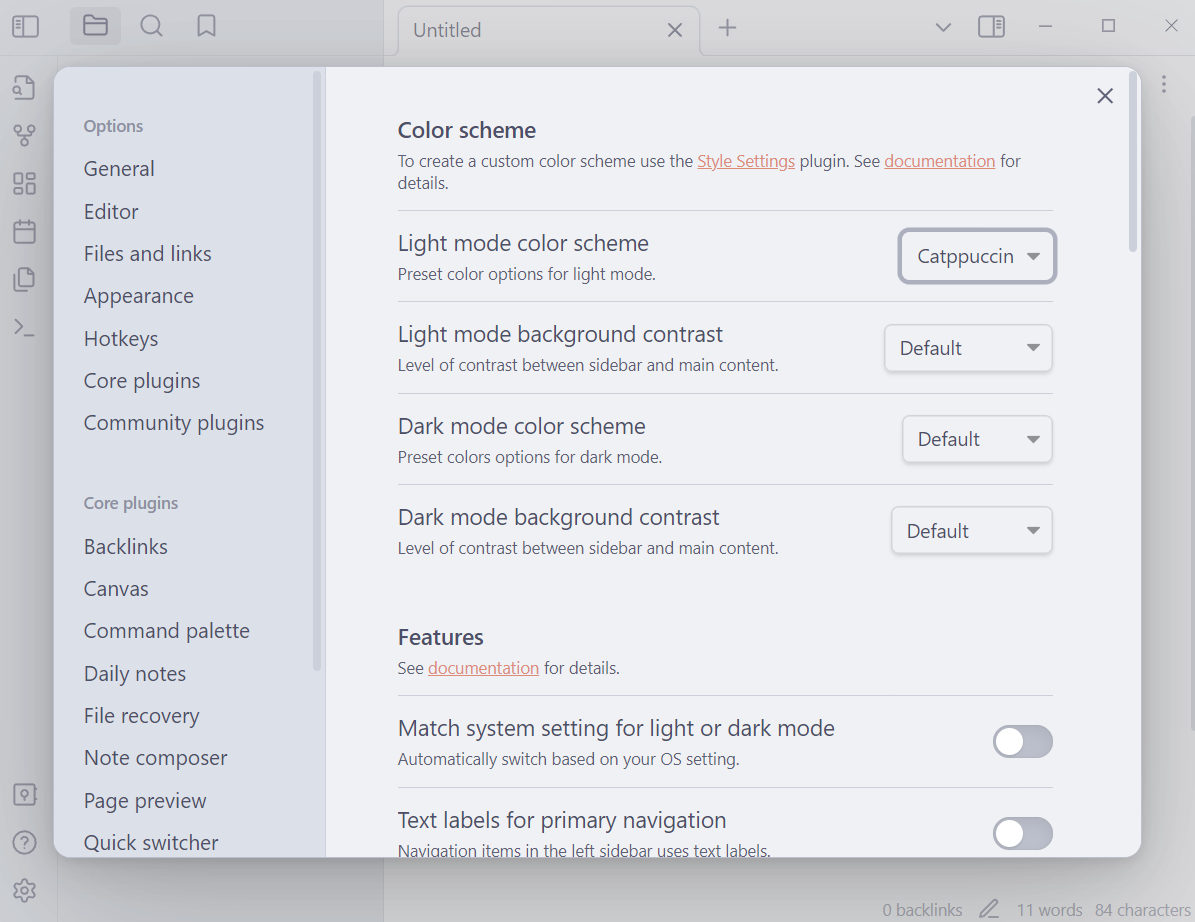
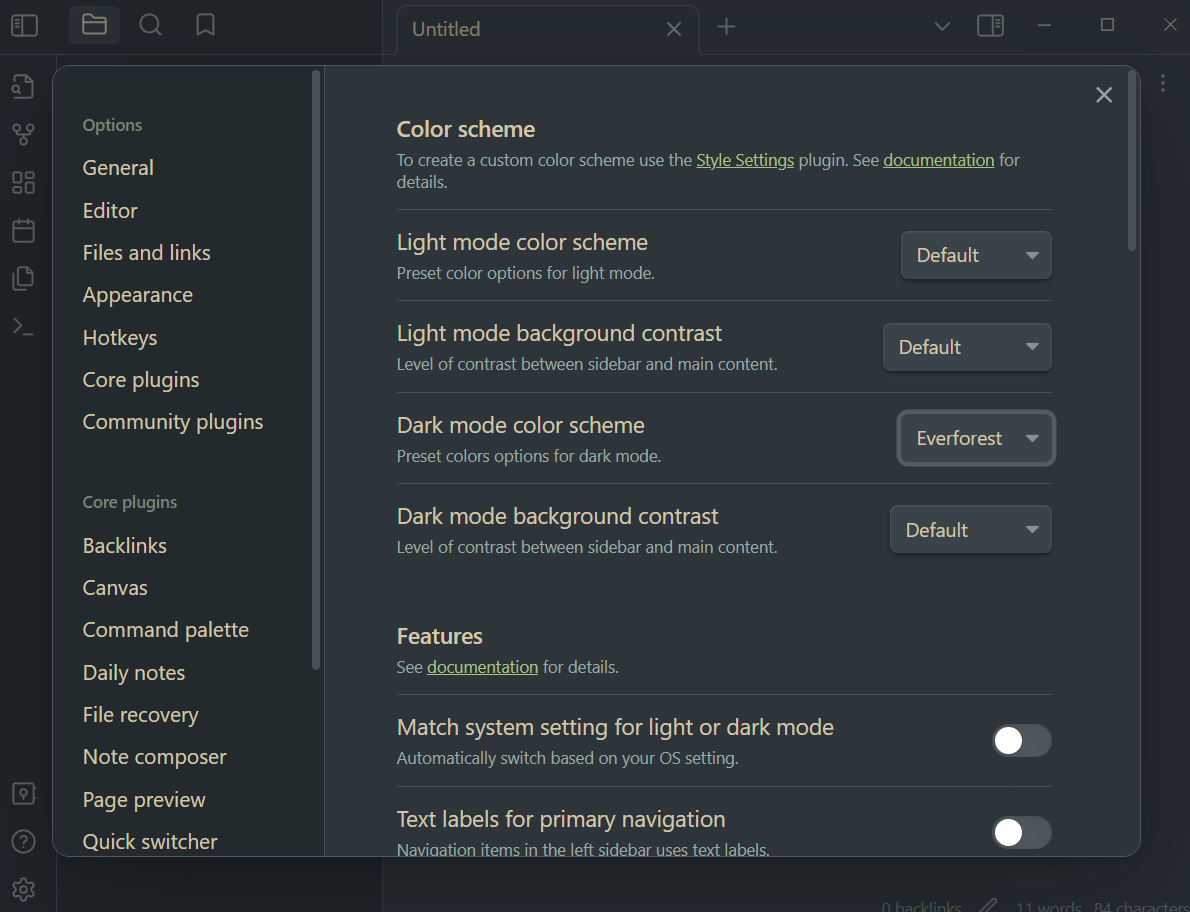
Settings - Turn on community plugins - Community plugins - Browse - Minimal Theme Settings - Color scheme 부분에서 할 수 있습니다.
Color sheme은 Light mode와 Dark mode로 나뉘어 있으므로 현재 mode와 일치하는 칸에서 선택하여야 합니다.


2-2. Minimal 테마 헤더 크기 및 색상 변경하기
단순히 헤더에 색상을 입히고 싶다면, Minimal Theme Settings - Features - Colorful headings 옵션을 켜주는 것만으로 가능합니다. 헤더별로 다른 색이 예쁘게 입혀집니다.


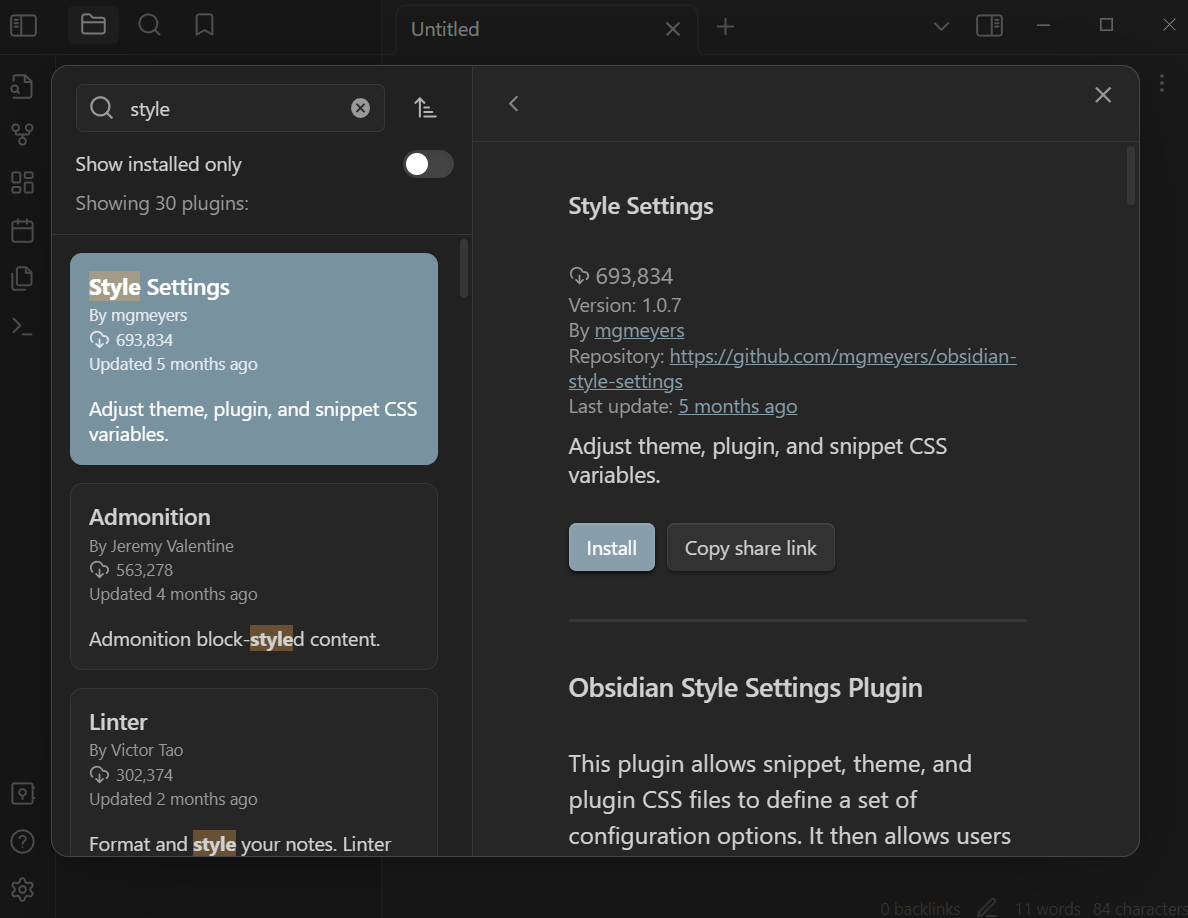
하지만 헤더의 크기나 색 조금 더 디테일하게 변경하고 싶다면 Style settings 플러그인을 설치해야 합니다.
Settings - Options - Community plugins - Browse - Style Settings 클릭 - Install
설치 후 Community plugins 페이지에서 Style Settings를 켜줍니다.


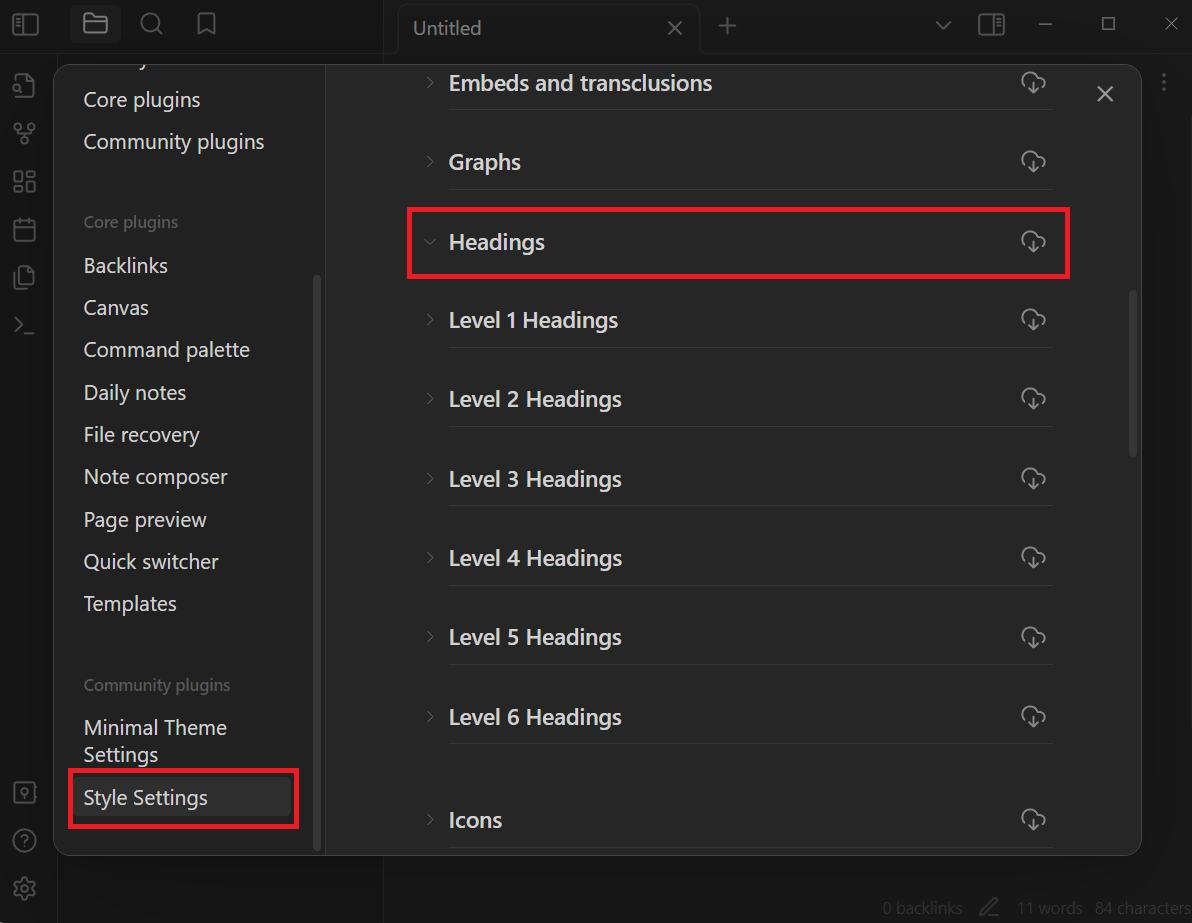
이제 Styles Settings - Minimal - Headings 부분을 클릭해보면 Level 1 Headings, Level 2 Headings, Level 3 Headings ...와 같이 나타남을 알 수 있습니다.
각각 H1,H2,H3,H4,H5,H6 헤더를 의미합니다.
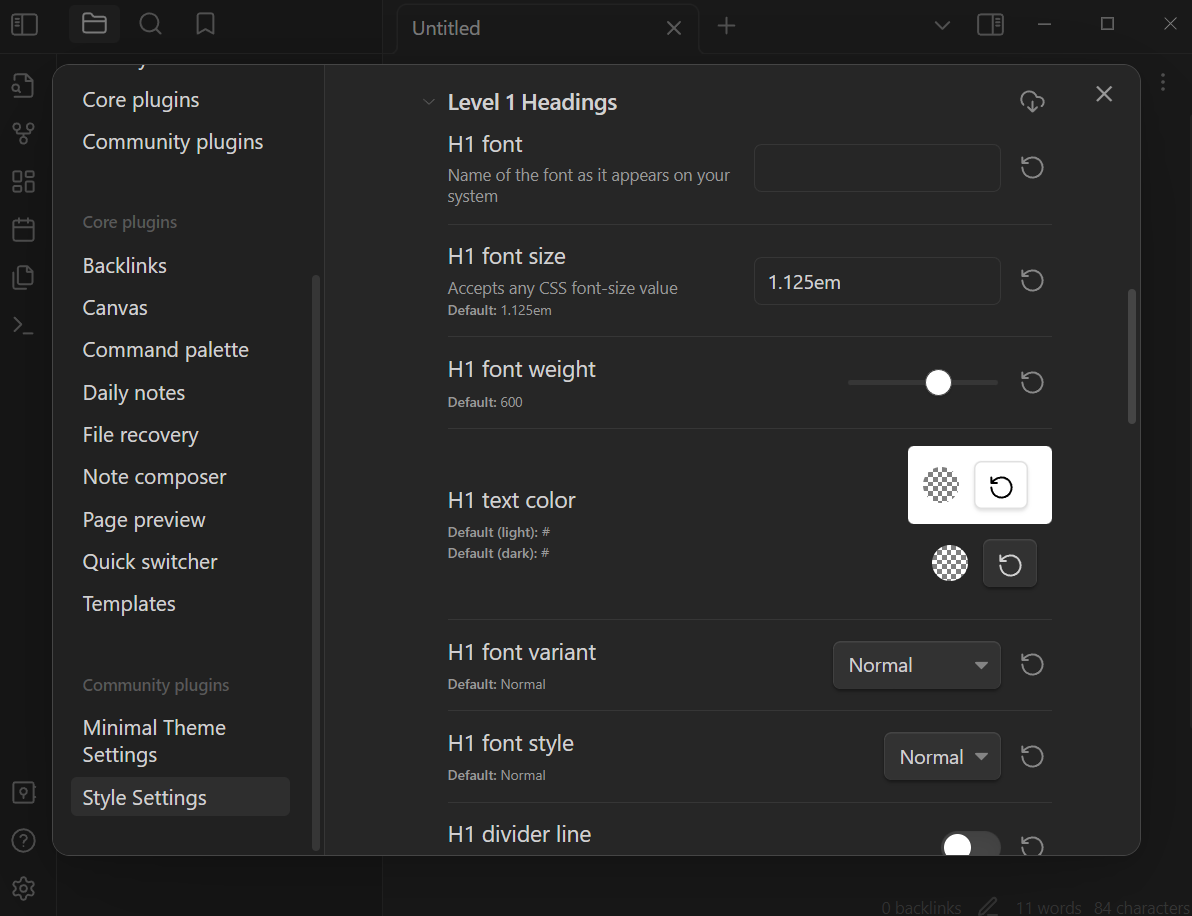
Level Headings 부분에서 각 헤더의 크기, 굵기, 색 등 디테일하게 헤더 디자인을 조정해줍니다.


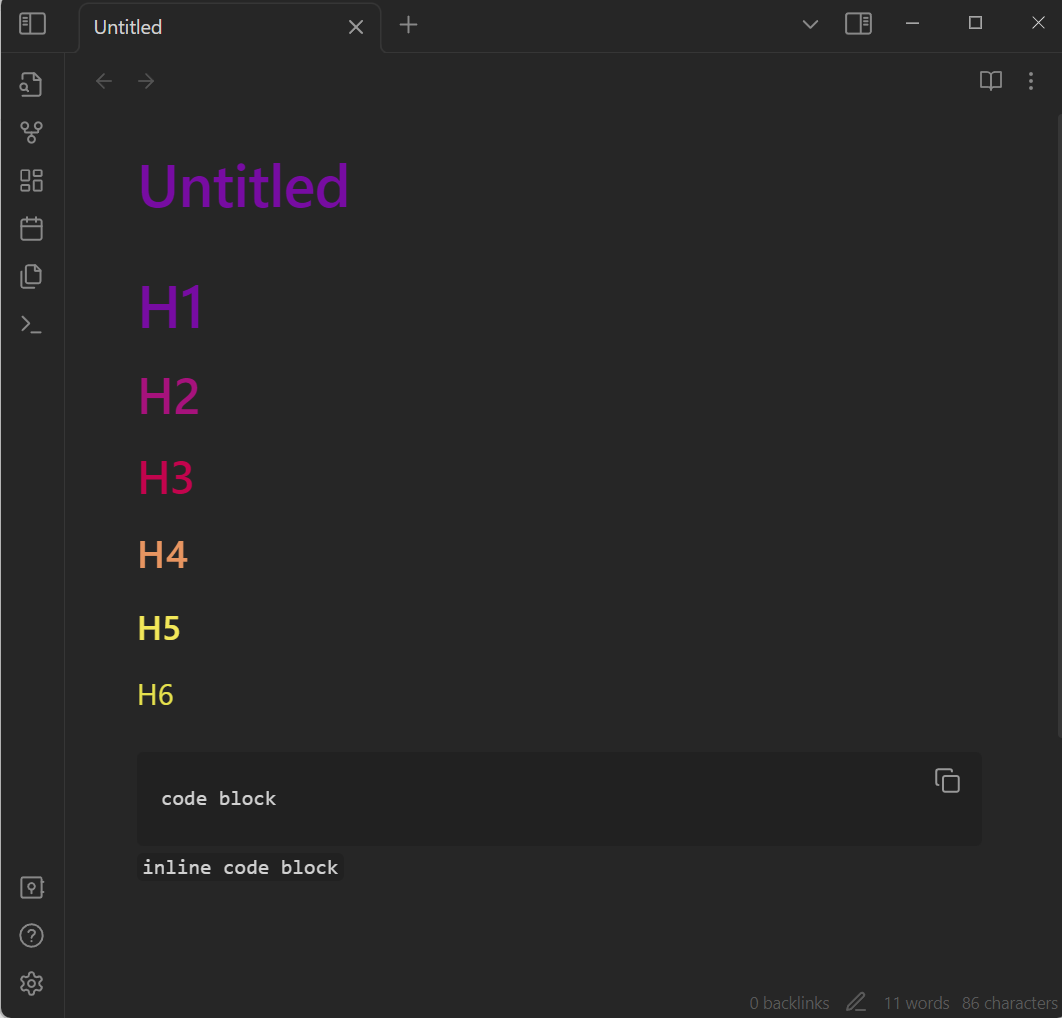
다음은 각 헤더를 커스터마이징하여 크기와 색상을 각각 지정해 준 예시 결과입니다.