목차
1. 티스토리 게시글에 목차를 넣어야 하는 이유
2. 티스토리 게시글에 목차 넣기
2-1. a 태그와 id 속성 이용
2-2. a 태그와 name 속성 이용
3. 티스토리 게시글 목차 링크에서 밑줄과 파란색 삭제하기
3-1. 티스토리 게시글 목차 링크에서 밑줄 없애기
3-2. 티스토리 게시글 목차 링크에서 파란색 없애기
3-3. 티스토리 게시글 목차 링크에서 밑줄과 파란색 없애기
안녕하세요, 이번 포스팅에서는 티스토리에서 목차를 만들어 넣는 방법에 대해 알아보도록 하겠습니다.
※ 본 게시글의 방법은 스킨에 적용하는 것이 아닌, 목차를 넣고자 하는 게시글에 개별로 적용하는 방법입니다. ※
1. 티스토리 게시글에 목차를 넣어야 하는 이유
블로그 게시글에 목차를 추가하는 이유는 다음과 같습니다.
- 페이지 방문자가 더 빠르게 찾는 정보에 접근할 수 있습니다.
- SEO(Search Engine Optimization, 검색 엔진 최적화)에 유리할 수 있습니다.
2. 티스토리 게시글에 목차 넣기
작성 중인 티스토리 게시글에 목차를 넣기 위해서는 html 문법 중 a태그를 이용합니다. a 태그의 id 속성 또는 name 속성을 이용하는 방법인데, 둘 중 어느 속성을 이용하여도 무방합니다.
두 속성의 차이점은 여러 개의 a태그에서 중복값을 허용하느냐(name) 아니냐(id) 입니다. id 속성에는 중복값을 넣을 수 없고, name 속성에는 중복값을 넣을 수 있습니다. 그러나 문법상으로 가능한 것이지 티스토리 목차에 이용하려는 목적으로는 name 속성 값에도 중복이 되지 않는 고유한 값을 지정하여야 합니다.
name 속성을 사용하는 것이 id 속성을 사용하는 것보다 약간 더 복잡하므로 id 속성 사용을 추천합니다.
2-1. a 태그와 id 속성 이용
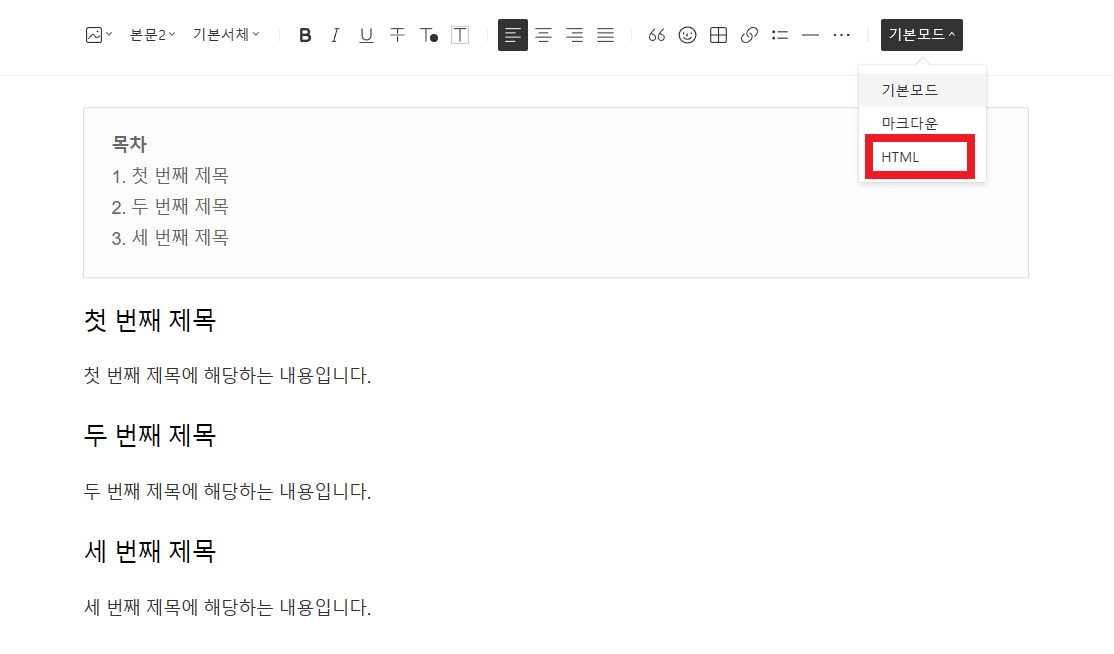
먼저 링크를 적용할 목차를 텍스트로 작성하고 HTML 모드로 들어가 줍니다.
(아래 이미지의 목차는 단순하게 글로 작성한 목차로 아직 링크 적용이 되어 있지 않습니다. 네모 박스는 티스토리 글쓰기 상단 옵션 중 Blockquote를 적용한 것입니다.)

HTML 페이지에서 아래의 작성 방법1 또는 작성 방법2 둘 중 하나의 방법을 적용하여 작성합니다.
< 작성 방법1 >
HTML 페이지 내에서 목차를 작성해 놓은 부분에 가서 목차 링크를 넣을 텍스트 앞뒤로 아래의 문법을 적용합니다.
<a href="#값">제목</a>
<h태그 id = "값">제목 도착지</h태그>
(여기서 # 다음의 값은 임의로 지정해서 사용할 수 있습니다. 꼭 #tag1 #tag2 #tag3 가 아니라 #a1 #a2 #a3 등과 같이도 사용이 가능합니다.)

< 작성 방법2 >
목차 항목을 눌렀을 때 도착하려는 행 바로 위에 id 값을 포함하는 p태그를 추가하는 방법입니다.
<a href="#값">제목</a>
<p id = "값"></p>

글쓰기 모드에서는 HTML 작성을 완료한 후 다시 기본모드로 돌아와도 링크 바로가기 적용이 확인되지 않습니다. 목차 링크 바로가기가 적용이 잘 되었는지는 작성한 글을 발행한 후에 해당 페이지에 접속하여 확인할 수 있습니다.

글을 발행한 후의 페이지입니다. 링크가 적용된 목차 부분의 텍스트는 파란색으로 변하였으며 클릭하면 정상적으로 이동이 됩니다. 목차 부분의 링크를 클릭하여 이동하면 아래와 같이 글 주소 뒤에 #tag1 #tag2와 같이 지정한 href 속성 값이 붙게됨도 확인할 수 있습니다.



2-2. a 태그와 name 속성 이용
방법은 id 속성을 이용하는 것과 비슷하지만, name 속성은 h태그와 p태그에서 사용이 불가능합니다. 따라서 아래와 같이 a태그에 name 속성을 적용합니다.
<a href="#값">제목</a>
<a name="값"></a>

발행 후 확인해보면 정상적으로 목차 바로가기 링크가 작동합니다.
3. 티스토리 게시글 목차 링크에 밑줄과 파란색 삭제하기
목차를 작성하고 나면 a태그의 href 속성 적용으로 바로가기 링크가 생성된 텍스트 항목은 기본적으로 글씨가 파란색이며 밑줄이 적용되어 있습니다. 이 부분이 마음에 들지 않는다면 a태그를 작성할 때 style 속성을 추가로 작성하여 수정할 수 있습니다.
3-1. 티스토리 게시글 목차 링크에서 밑줄 없애기
티스토리 게시글 목차 링크에서 밑줄을 없애려면 a태그의 style 속성에 text-decoration:none; 값을 추가합니다.
<a href="#값" style="text-decoration: none;">제목</a>


3-2. 티스토리 게시글 목차 링크에서 파란색 없애기
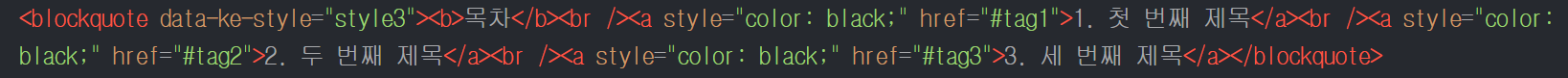
티스토리 게시글 목차 링크의 기본색인 파란색을 검정색으로 바꾸려면 a태그의 style 속성에 color:black; 값을 추가합니다.
<a href="#값" style="color: black;">제목</a>


3-3) 티스토리 게시글 목차 링크에서 밑줄과 파란색 없애기
티스토리 게시글 목차 링크에서 밑줄과 파란색을 둘 다 없애려면 a태그의 style 속성에 text-decoration:none; 값과 color:black; 값을 추가합니다.
<a href="#값" style="text-decoration: none; color: black;">제목</a>


'IT 활용' 카테고리의 다른 글
| [TISTORY]티스토리 블로그로 애드센스 신청하기 (0) | 2024.02.05 |
|---|---|
| [OBSIDIAN]옵시디언 테마 적용하기 - Minimal 테마 사용법(배경 색상, 헤더 크기 및 색상 변경) (0) | 2024.01.30 |
| [OBSIDIAN]옵시디언(obsidian) 설치하기 및 볼트(vault)와 첨부파일 폴더 설정하기 (0) | 2023.12.20 |
| [ILLUSTRATION]프리픽(Freepik) 기여자(contributor) 되기 프리픽 콘텐츠 판매자 되기(청구 정보 등록, 거주자 증명서 발급 방법) (0) | 2023.12.13 |
| [ILLUSTRATOR] 문서가 현재 이 컴퓨터에서 사용할 수 없는 글꼴을 사용하고 있습니다 해결하기(어도비 일러스트레이터 폰트 누락 해결하기) (0) | 2023.11.28 |